السلام عليكم
اليوم اقدم لكم
كود علبة الدردشه مثل الفيس بوك الحديث مع بعض الاضافات المميز
صور من الكود
https://i.servimg.com/u/f44/14/44/77/00/17-07-10.jpg

https://i.servimg.com/u/f44/14/44/77/00/17-07-11.jpg

الكود الاول الدخول تلقائى الى الدردشه بعد دخولك للمنتدى مباشرتا
الكود:
<script type="text/javascript" src="http://a7la-7ekaya.googlecode.com/files/a7lacat.js"></script><div id="FMChatBase" class="chatbase" onclick="openClose(); autoLog();"><span style="font-weight: bold; line-height: 2em; font-size: 11px;">ChatBox</span></div><div id="chat" style="display: none;"><iframe id="<b style="color:#aa0000" class="coloradmin">FMChat</b>" name="<b style="color:#aa0000" class="coloradmin">FMChat</b>" onload="FMChatLoad();" style="border: none; border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px;" src="/chatbox" height="100%" width="100%"></iframe></div>
الكود الثانى
غير تلقائى لدخول الى علبة الدردشه عليك الضغط على زرار الدخول
الكود:
<script type="text/javascript" src="http://a7la-7ekaya.googlecode.com/files/a7lacat.js"></script><div id="FMChatBase" class="chatbase" onclick="openClose()"><span style="font-weight: bold; line-height: 2em; font-size: 11px;">ChatBox</span></div><div id="chat" style="display: none;"><iframe id="<b style="color:#aa0000" class="coloradmin">FMChat</b>" name="<b style="color:#aa0000" class="coloradmin">FMChat</b>" onload="FMChatLoad();" style="border: none; border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px;" src="/chatbox" height="100%" width="100%"></iframe></div>
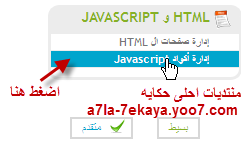
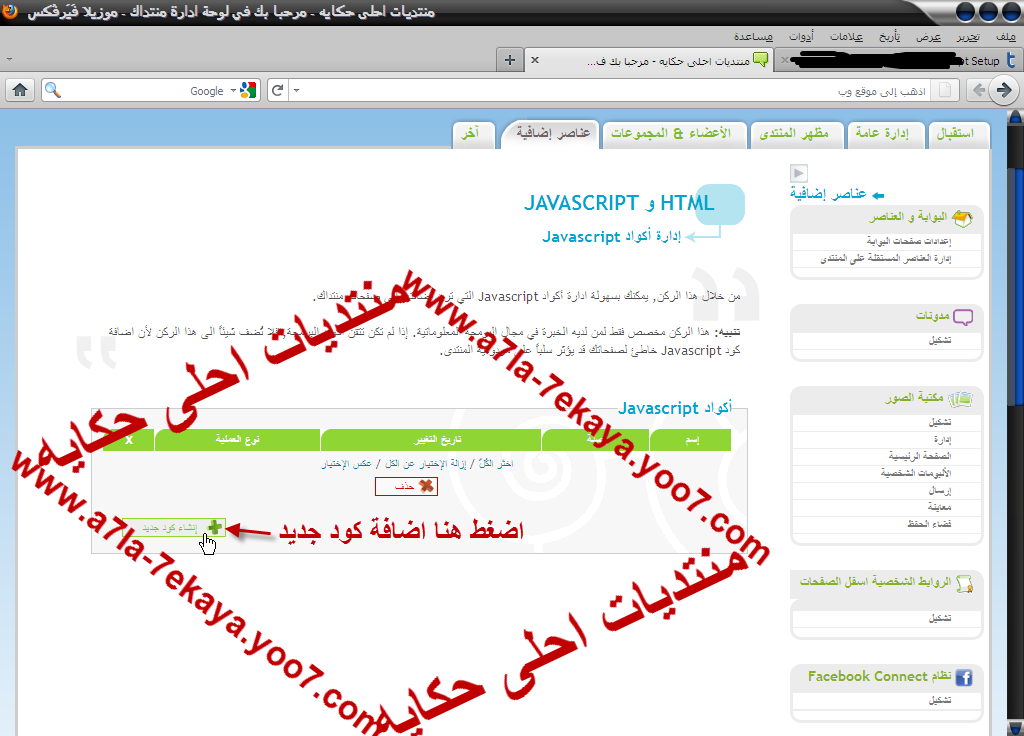
طريقة وضع الكود
لوحة الاداره / العناصر الاضافيه / اداره العناصر الستقله على المنتدى / انشاء عنصر شخصي
جديد
ضع الكود
ثم اضغط سجل و اسحب الكود وضعه فى العناصر
**********
ثم اذهب الى
لوحة الاداره / مظهر المنتدى / الصور و الالوان / الوان / ورقة تصميم css
ضع الكود التالى و اضغط قدم
الكود:
/*<b style="color:#aa0000" class="coloradmin">FMChat</b> Design*/
.chatbase { /*This can be edited to your liking - (the button)*/
position: fixed;
bottom: 2px;
right: 15px;
background: #56A0D3;
border: 2px solid #7BB92B;
width: 75px;
height: 20px;
border-radius: 5px;
text-align: center !important;
cursor: pointer;
color: #ffffff;
}
.chatbase:hover { /*This can be edited to your liking - (hovering over the button)*/
border-color: #D30C3F;
color: #000000;
}
#chat { /*This can be edited to your liking - (box surrounding the chatbox)*/
border: 2px solid #7BB92B;
width: 65%;
position: fixed;
right: 15px;
bottom: 27px;
height: 50%;
border-radius: 5px;
z-index: 1000;
} و الان كود الجافا
الكود:
/*<b style="color:#aa0000" class="coloradmin">FMChat</b> Variables*/
var fmchat_toggle = "normal"; //Toggle Type
var fmchat_toggle_duration = "DURATION HERE"; //Toggle Duration
var fmchat_mod_sign = "MOD SIGN Here"; //<b style="color:#aa0000" class="coloradmin">FMChat</b> Mod Sign
var fmchat_title = "TITLE HERE"; //<b style="color:#aa0000" class="coloradmin">FMChat</b> Title
var fmchat_title_url = "URL HERE"; //<b style="color:#aa0000" class="coloradmin">FMChat</b> Title URL الان طريقة وضع الكود





هذه الكود تم نقله من احد المنتديات الاجنبية


