https://a7la-7ekaya.0wn0.com/t2482-topic#8549
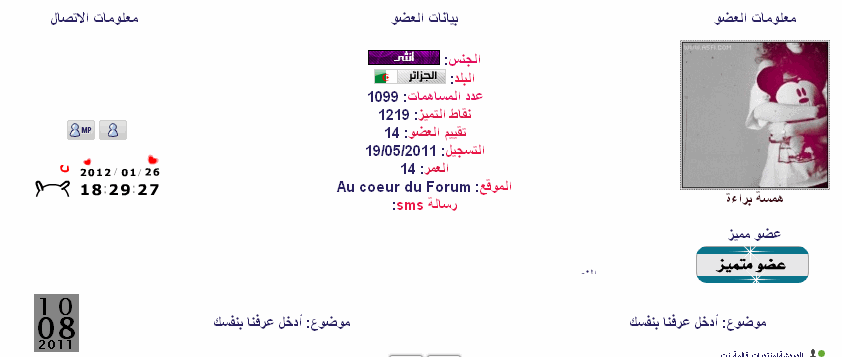
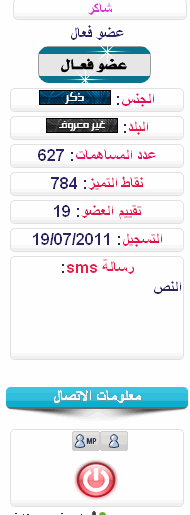
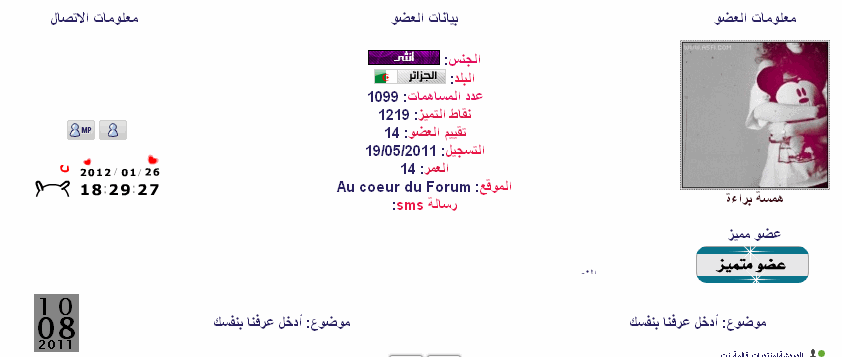
عملت كل شيء لكن جائتني الصفحة مش مزبوطة يعني مثلا انا معدلة على البيانات الشخصية وعاملتها بشكل جميل
لكن عند تركيب الكود يشتغل بالبيانات القديمة التي تاتي مع احلى منتدى من غير المعدل فيها
من فيو توبيك بودي شو المشكل

مع انو البيانات عندي من المفروض هي هيك

؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟
عملت كل شيء لكن جائتني الصفحة مش مزبوطة يعني مثلا انا معدلة على البيانات الشخصية وعاملتها بشكل جميل
لكن عند تركيب الكود يشتغل بالبيانات القديمة التي تاتي مع احلى منتدى من غير المعدل فيها
من فيو توبيك بودي شو المشكل

مع انو البيانات عندي من المفروض هي هيك

؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟